1) 콘텐츠 갱신 시험 환경 구성
CloudFront로 배포되는 파일의 캐시가 유지되는 기본 시간은 24시간이며 오리진 HTTP 헤더의 캐시 설정Cache-Control을 이용하여 캐시가 유지되는 시간을 자유롭게 설정할 수 있습니다.
여기서 캐시가 만료되기 전에 파일의 내용을 갱신하고 싶으면 무효화Invalidation 기능을 사용하면 됩니다. 무효화 기능은 말 그대로 CloudFront 에지 로케이션에 저장된 파일의 캐시를 삭제하는 기능입니다. 캐시가 삭제된 뒤 사용자가 해당 파일을 요청하면 에지 로케이션은 오리진에서 새 파일을 가져오므로 파일 내용을 갱신할 수 있게 됩니다.
Restrict Viewer Access 설정을 변경했다면 설정이 완전히 적용되어 Status가 Deployed가 될 때까지 기다립니다.
먼저 웹 브라우저에서 S3와 연동한 CloudFront에 접속합니다. 그리고 index.html 파일의 내용이 잘 출력되는지 확인합니다.

웹 브라우저에서 S3와 연동한 CloudFront에 접속
텍스트 편집기를 열고 아래와 같이 작성한 뒤 index.html로 저장합니다. 그리고 S3 버킷에 파일을 올려 index.html의 내용을 수정합니다
index.html
<html>
<head>
<title>Example CloudFront Distribution</title>
</head>
<body>
<p>Hello CloudFront - S3</p>
<p>Hello AWS</p>
</body>
</html>
다시 웹 브라우저에서 S3와 연동한 CloudFront에 접속해봅니다. index.html 파일의 내용은 여전히 이전 내용을 출력하고 있습니다. “새로고침”을 해도 바뀌지 않습니다.

그 S3 버킷에 파일을 올려 index.html의 내용을 수정
2) AWS Console을 통한 Edge Cache Contents 무효화 진행
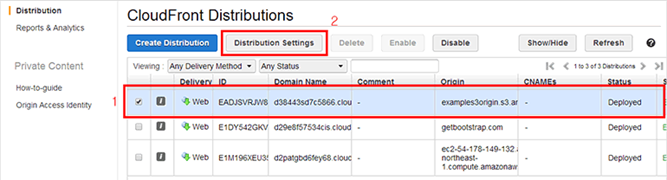
이제 CloudFront 배포 목록으로 이동합니다. CloudFront 배포 목록에서 S3와 연동한 CloudFront 배포를 선택하고 위쪽 Distribution Settings 버튼을 클릭합니다.

CloudFront 배포 설정
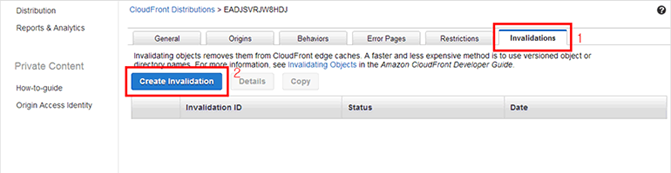
CloudFront 배포 설정입니다. 위쪽 Invalidations 탭을 클릭하고 Create Invalidation 버튼을 클릭합니다.

CloudFront 배포 설정에서 무효화 요청 생성
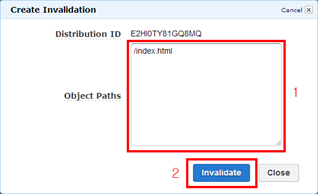
Create Invalidation 창이 표시됩니다. 여기서 무효화Invalidation 요청을 생성합니다.
Object Paths 부분에 무효화할 파일의 목록을 입력합니다. 우리는 index.html 파일의 내용을 수정하였으므로 /index.html을 입력합니다. 최상위에 위치한 파일은 파일명만 입력해도 되며 /index.html과 같이 절대경로로 입력해도 됩니다. 하위 디렉터리에 위치한 파일은 /images/hello.png와 같이 절대경로로 입력합니다.
여러 개의 파일은 새 줄로 구분하여 입력하면 되고, 이 무효화 요청은 한번에 최대 1,000개의 파일까지 처리가 가능합니다. 그리고 무효화 요청은 동시에 3개까지 생성 가능합니다. 파일 입력이 끝났으면 Invalidate 버튼을 클릭하여 무효화 요청을 생성합니다.

무효화 파일 목록 설정 및 무효화(Invalidation) 요청 생성
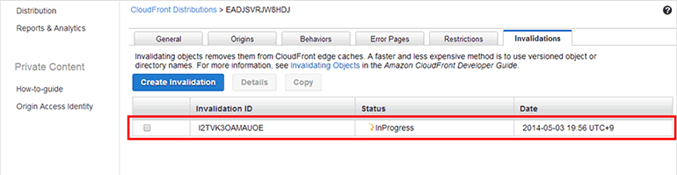
무효화 요청 목록에서 무효화 요청이 생성된 것을 확인할 수 있습니다. Status를 보면 InProgress로 표시되며 인디케이터가 회전하고 있습니다. 무효화 요청이 모든 에지 로케이션에 적용되기까지 약 15~20분이 소요됩니다.

무효화 요청 생성 완료
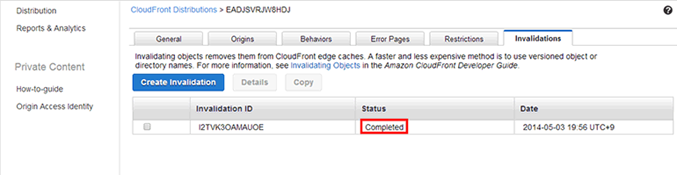
무효화 요청이 모든 에지 로케이션에 적용이 완료되면 Status가 Completed로 바뀝니다.

3) 무효화 결과 확인하기
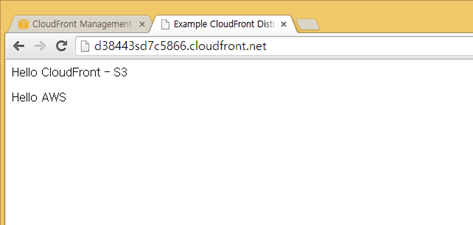
다시 웹 브라우저에서 S3와 연동한 CloudFront에 접속해봅니다.
무효화 요청이 모든 에지 로케이션에 적용이 완료된 후 CloudFront에 접속해보면 새롭게 수정한 index.html 파일의 내용이 출력됩니다. 이전 내용이 표시된다면 새로고침을 하면 새 내용으로 바뀝니다.

4) 참조: path나 파일명을 변경하여 무효화 요청없이 페이지 갱신하는 방안
무효화 요청 없이 빠르게 파일 갱신하기
무효화 요청은 아무리 빨라도 10분 이상 걸립니다. 따라서 CloudFront는 에지 로케이션에 파일의 캐시가 없을 때 오리진에서 파일을 새로 가져온다는 특성을 이용하여 파일의 내용이 바뀔 때마다 디렉터리 경로나 파일명을 바꾸는 방식으로 운영이 가능합니다.
예)
/images/hello-1.png → /images/hello-2.png
/css/3f2c527a/hello.css → /css/f8bc2d31/hello.css
/css/1/world.js → /css/2/world.js
이렇게 하면 파일의 내용이 바뀔 때 항상 캐시가 없는 새로운 파일이 되므로 무효화 요청 없이, 짧은 시간 안에 파일을 갱신할 수 있습니다. 빠르면 2~3초 늦어도 1분안에 파일의 갱신이 가능합니다.
새로 갱신된 파일 목록은 EC2 인스턴스의 웹 서버에서 직접 제공하거나, 클라이언트에서 독자적으로 파일 버전을 처리하도록 구현하면 됩니다. 또는 새로 갱신되는 파일 목록을 가진 파일은 HTTP 헤더의 Cache-Control에서 짧은 캐시 유지 시간을 설정하여 운영해도 됩니다.
단 모든 파일의 캐시 유지 시간을 짧게 설정하면 오리진에 접속하여 새 파일을 가져오는 주기가 짧아지므로 전체적인 성능이 느려지게 됩니다. 즉 오리진에서 새 파일을 가져오는 속도는 다소 느리므로 이렇게 되면 CloudFront 캐시를 사용하는 의미가 없어지게 됩니다.
