안녕하세요.
오늘은 지난 시간에 이어서 Amazon Lightsail에 대해서 다뤄보겠습니다. 지난 시간에는 Lightsail이 무엇인지와 기본적인 사용 방법에 대해서 알려드렸는데요.
오늘은 이 Amazon Lightsail과 WordPress를 활용해 10분 만에 내 블로그를 직접 구축하는 방법에 대해 소개해드리겠습니다.
1. AWS Lightsail 접속하기
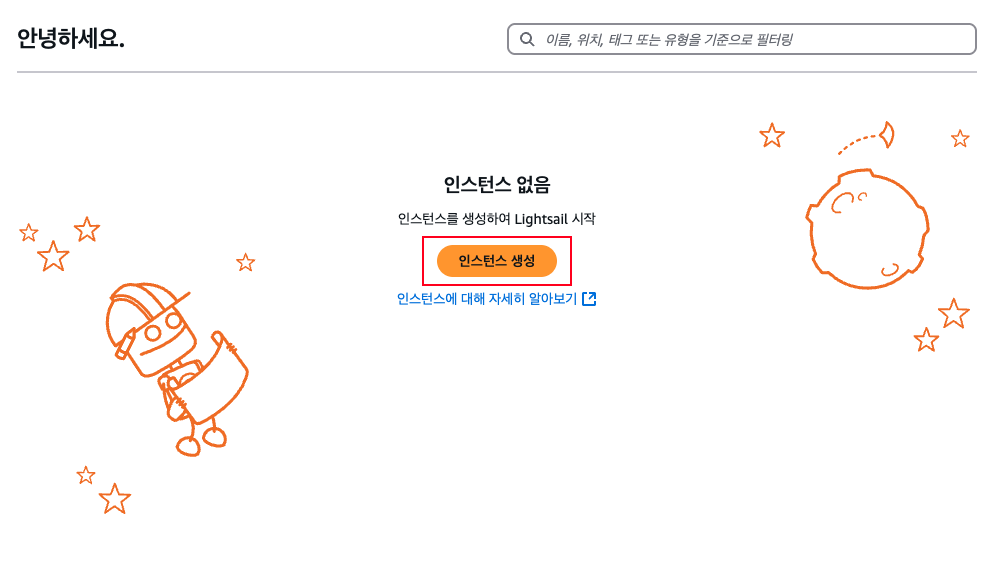
먼저 Lightsail 콘솔에 접속합니다
👉 https://lightsail.aws.amazon.com/
AWS 계정에 로그인한 뒤, 화면 중앙의 “Create instance” 버튼을 클릭합니다.


2. WordPress 인스턴스 만들기
이제 WordPress 서버를 만들 차례입니다.
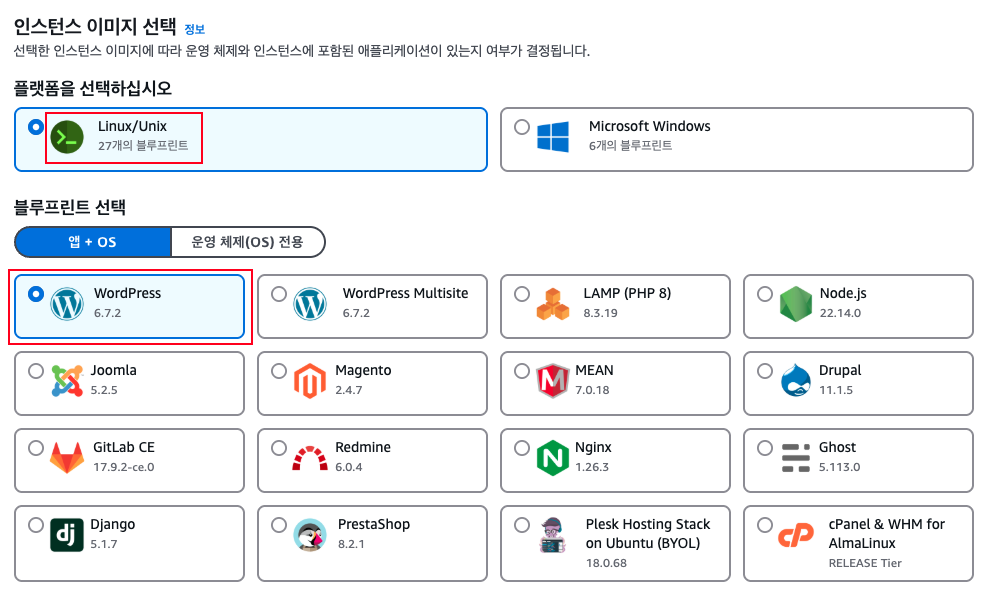
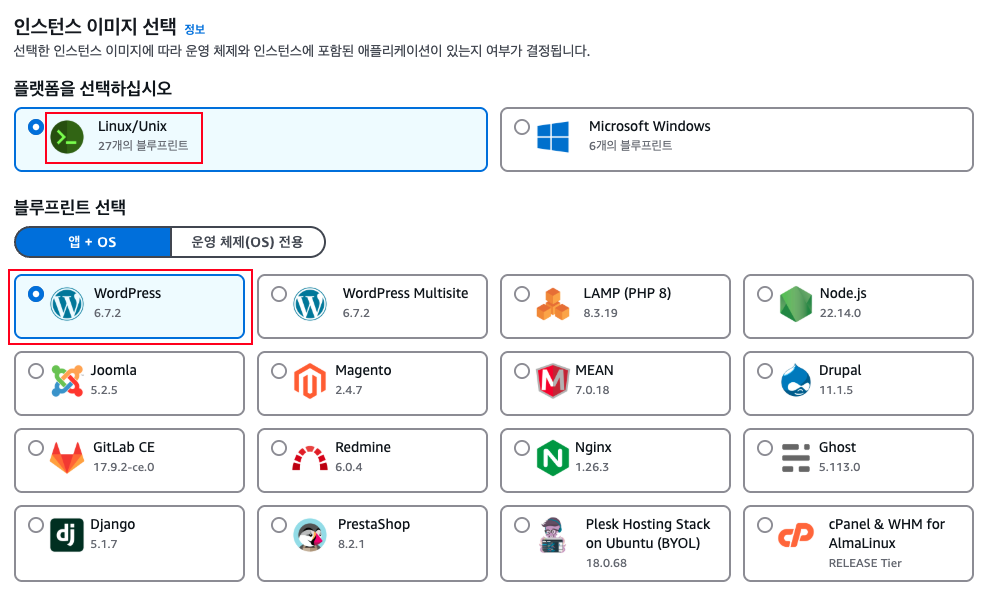
- Platform:
Linux/Unix선택 - Blueprint:
WordPress선택 (혹은 WordPress + Bitnami도 가능)

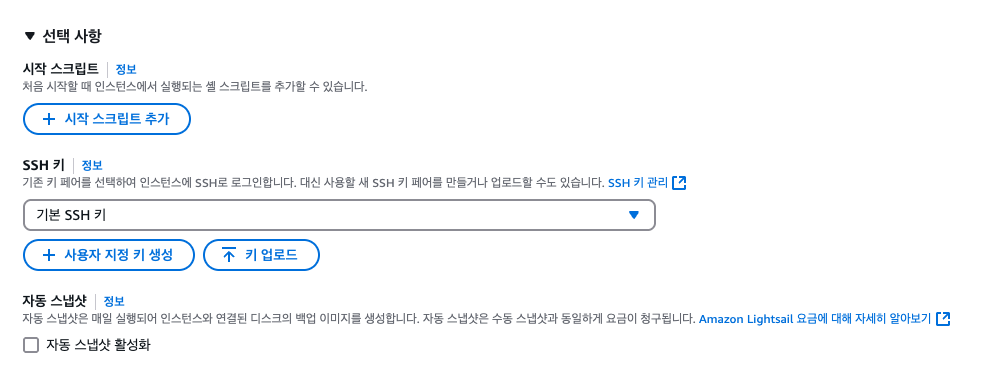
- 시작 스크립트 및 SSH 키 설정

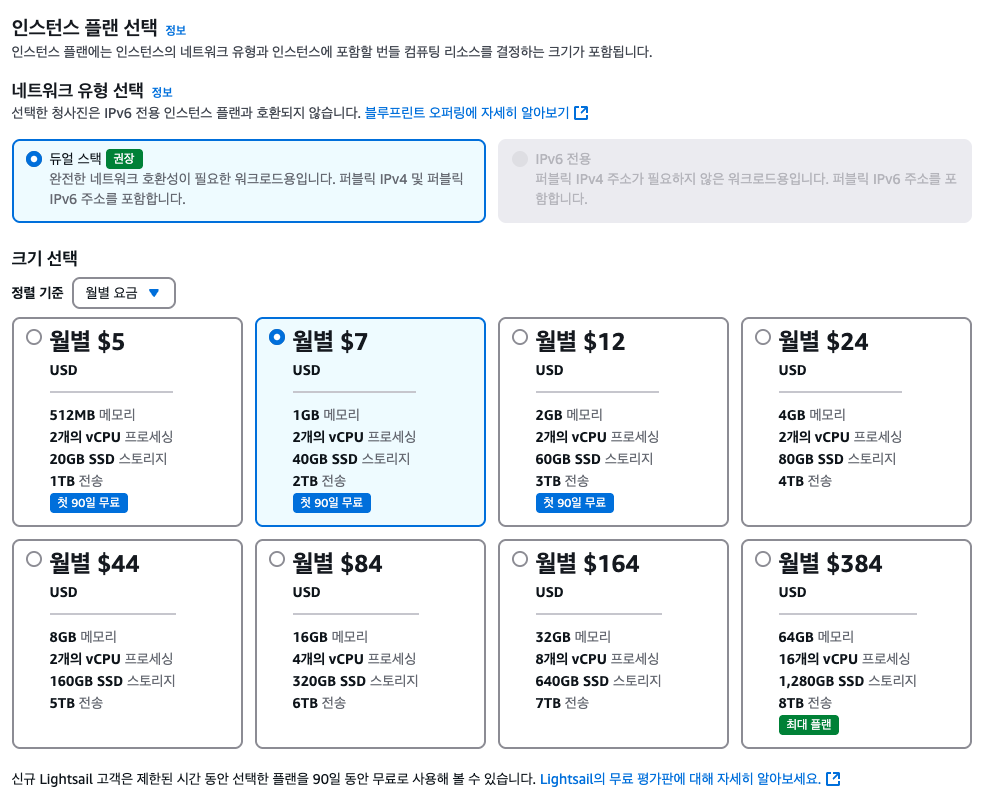
- Instance plan: 원하는 요금제 선택

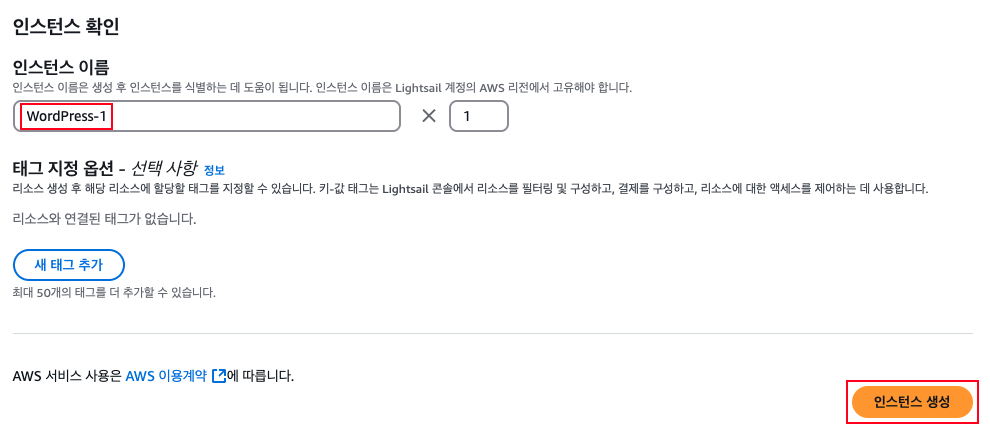
- Identify your instance: 이름 설정 (예: WordPress-1)
- Create instance 클릭

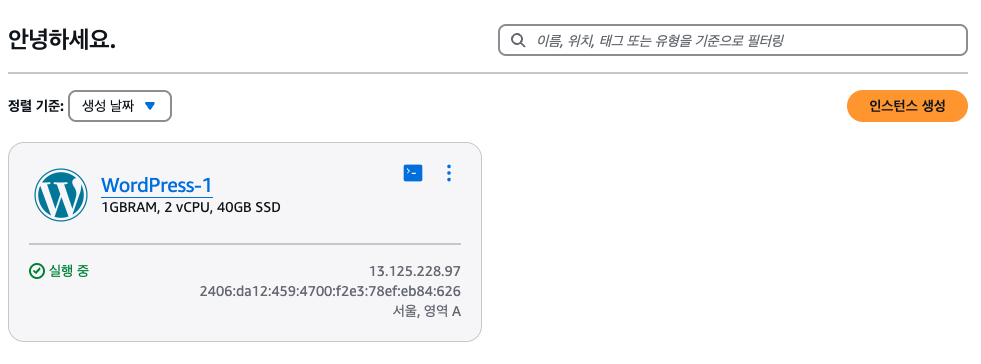
- 생성 완료

3. 정적 IP 연결하기
Lightsail에서는 서버의 IP가 재부팅 시 바뀔 수 있기 때문에 정적 IP를 연결하는 것이 좋습니다.
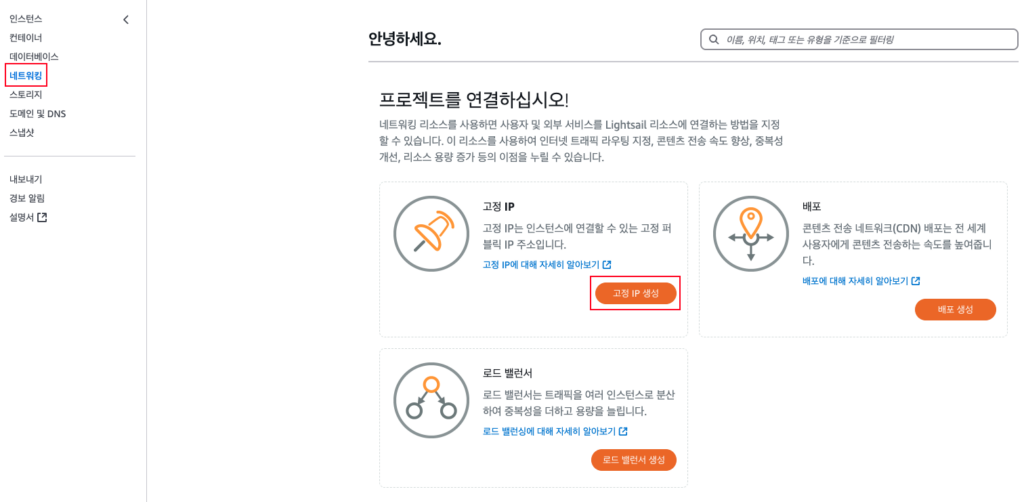
- 좌측 메뉴에서 Networking 클릭
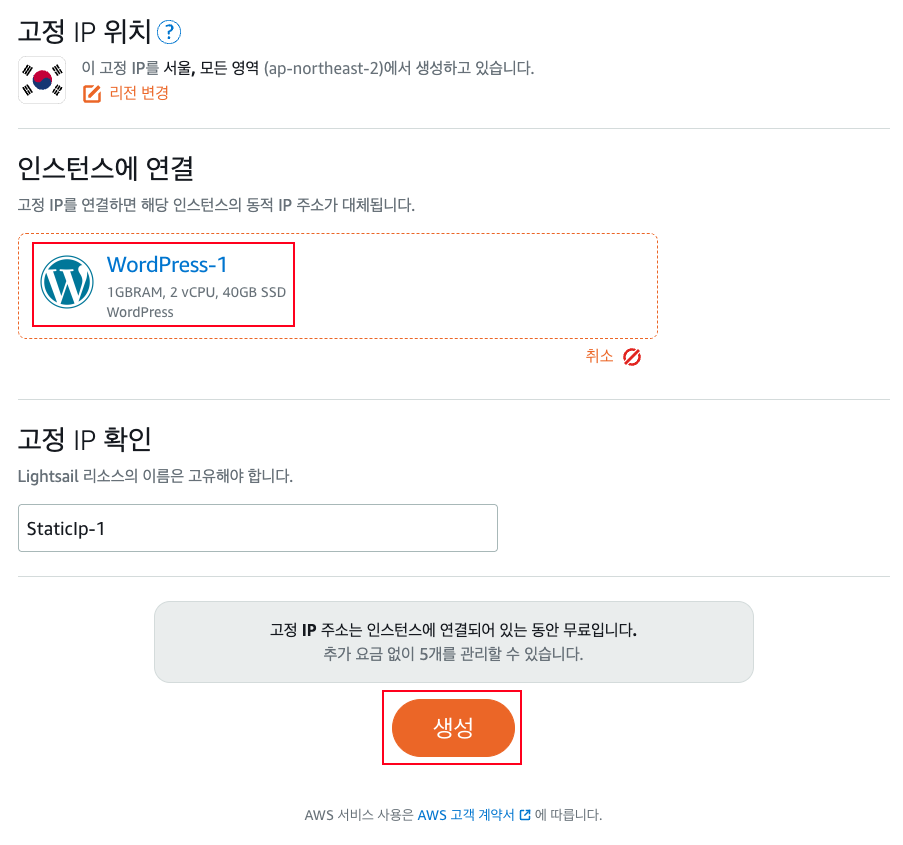
- Create static IP 클릭

- 생성한 WordPress 인스턴스와 연결
- IP 이름 지정 후 Create

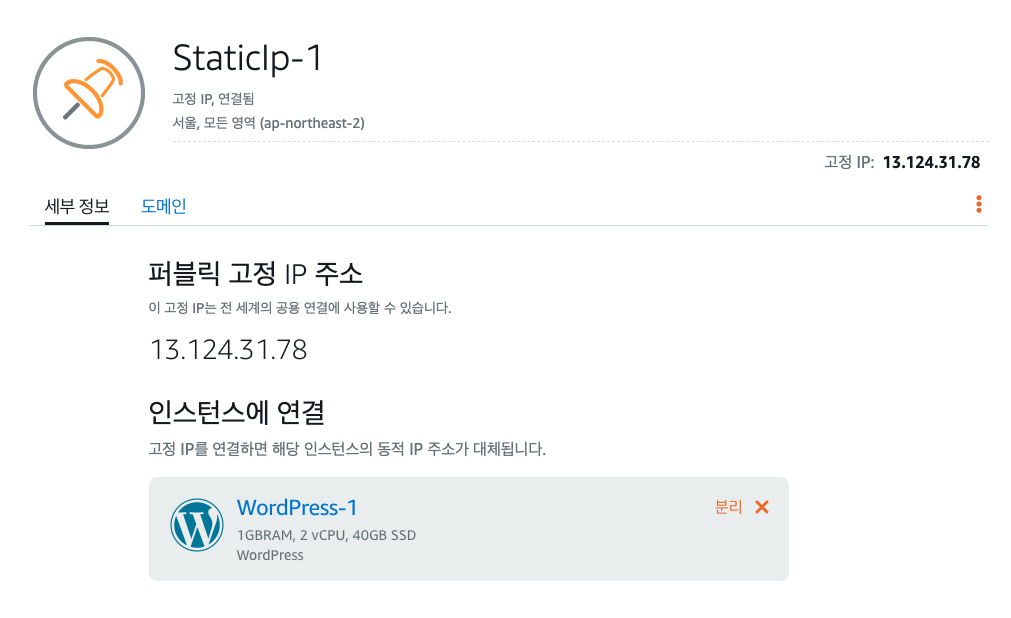
- 정적 IP 연결 확인

이제 이 IP로 언제든 접속할 수 있습니다.
4. WordPress 관리자 접속
이제 블로그에 접속해볼까요?
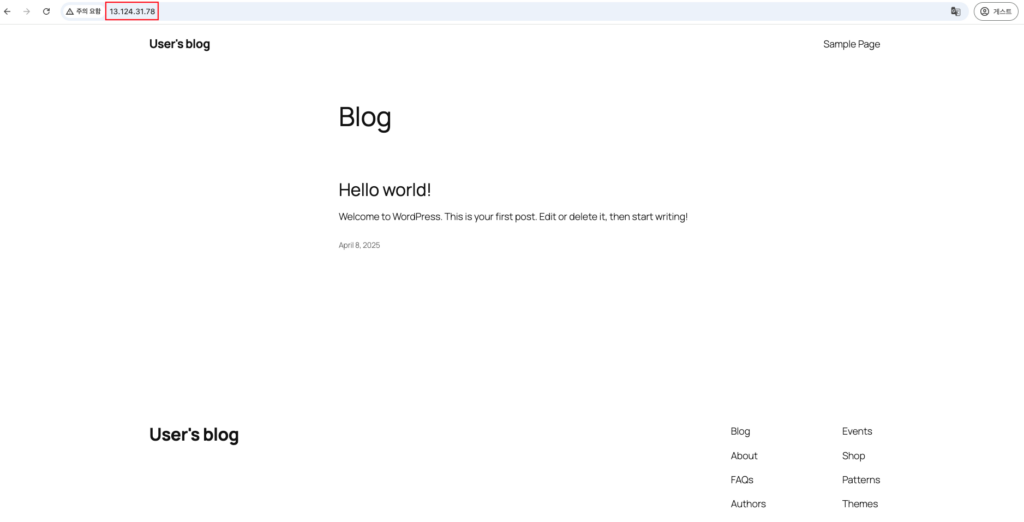
- 브라우저 주소창에 정적 IP를 입력하면 WordPress 기본 사이트가 열립니다.

- 관리자 페이지는 다음 경로로 접속:
http://<정적IP>/wp-admin
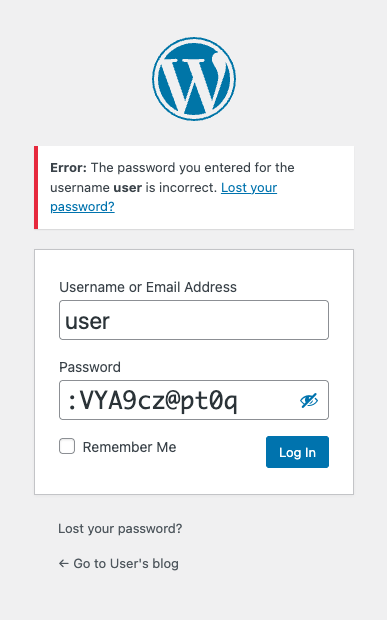
🔐 로그인 정보는 어디 있냐고요?
Lightsail에서 제공하는 WordPress 관리자 비밀번호는 다음과 같이 확인합니다:
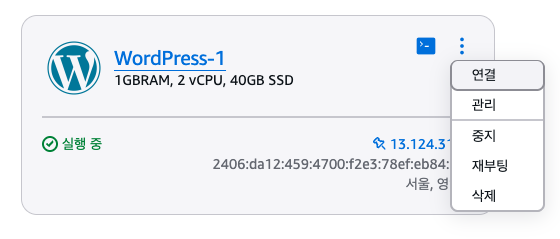
- 인스턴스 페이지에서 연결 클릭

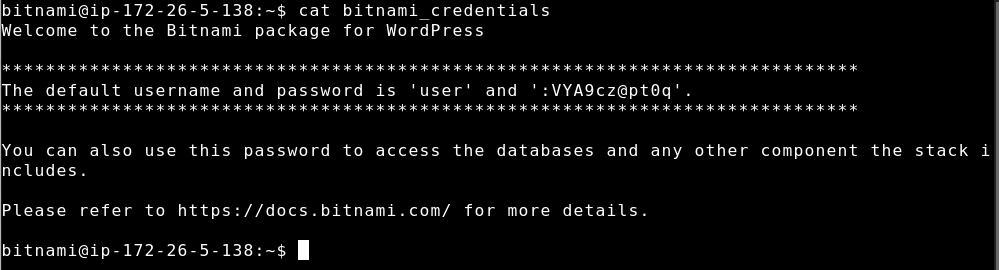
- 터미널 창에서 아래 명령어 입력:
cat bitnami_credentials

→ 나타나는 비밀번호를 복사해서 WordPress 로그인에 사용하시면 됩니다.

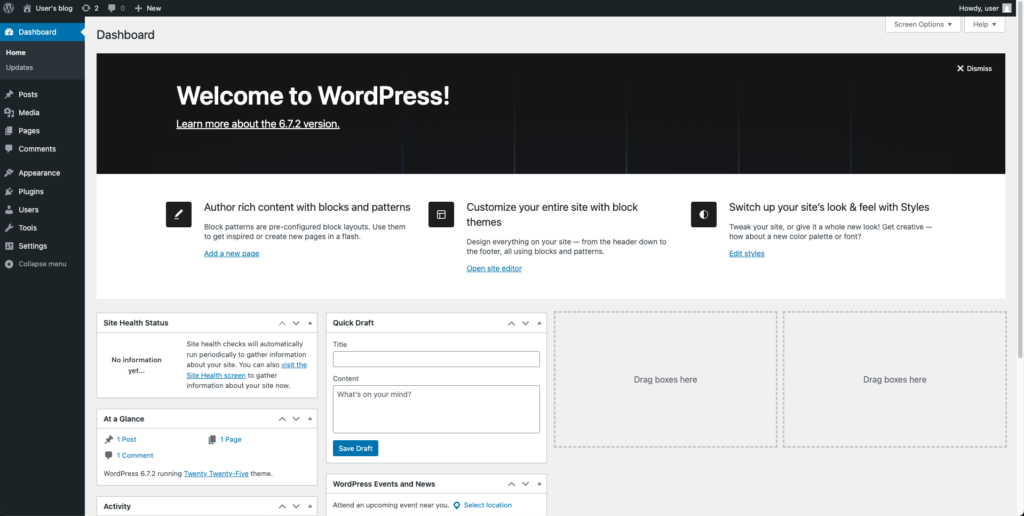
5. 블로그 꾸미기
WordPress에 로그인하면 아래 작업을 해보세요:

- 사이트 제목 / 설명 설정: 설정 → 일반
- 테마 변경: 외모 → 테마 (무료 테마 많음)
- 플러그인 설치: 예) Elementor, Yoast SEO 등
- 글 작성: 글 → 새 글 작성
마무리하며
Amazon Lightsail을 사용하면 이렇게 쉽고 간편하게 여러분만의 WordPress 블로그를 만드실 수 있습니다.
Amazon Lightsail은 저렴하고 관리가 쉬워서, 블로그나 포트폴리오 사이트 운영에 정말 좋은 선택이 될 수 있습니다.
유용하게 사용하시길 바라며 다음 시간에는 더 유익한 내용으로 찾아뵙겠습니다.
감사합니다.